iOS Application for Workshop Handouts
At the D2L UnConference I demoed an alpha version an iPad application I have been working on that is aimed at replacing traditional workshop handouts in the faculty training sessions I offer. The basic idea is that the app communicates with a web server to automatically display a PDF handout of the current workshop and also loads the sign-in and evaluation pages for that particular session. The app will hopefully eliminate unnecessary printouts and allow participants to more easily access to complementary workshop materials during sessions.
Since the conference I have completely rewritten the application, making it cross-platform (iPhone and iPad) and adding several new features. Let’s take a look at how the new version works!
Initial View
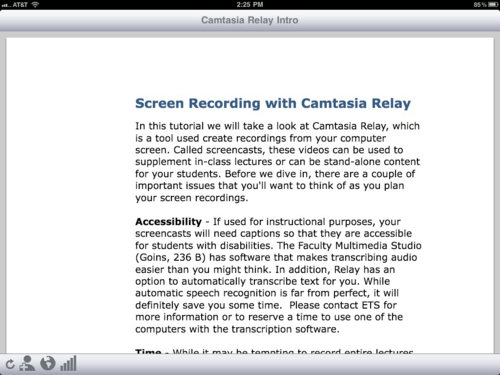
When the app loads, it parses a small XML file hosted on a server and loads the correct session information into memory. It then checks to see if the session handout already exists in the app’s documents directory. If so, it displays the previously downloaded version. If that file is not present, the app will download the file to the device and display it in the main window.Participant Sign In
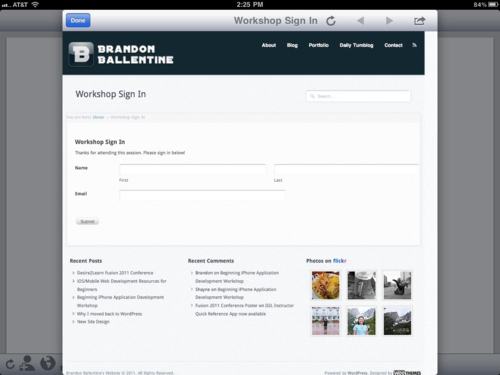
Participants can sign in using the second icon in the bottom toolbar. This displays a modal window with a web-based sign in form. The app passes the form some hidden fields including the current time and the session ID to help ensure participants get credit for attending the correct workshop.
The form is created using the Gravity Forms WordPress plugin, but any online form would work just as well. Once a participant registers, they automatically receive a personalized email with the PDF handout attached.
Website View
The third icon loads a web site defined in the XML file. In my workshops I frequently ask attendants to navigate to external websites, and this will hopefully make that process a bit easier. Participants can use the action menu item to send themselves a link to any of the sites visited during the session.
Workshop Evaluation
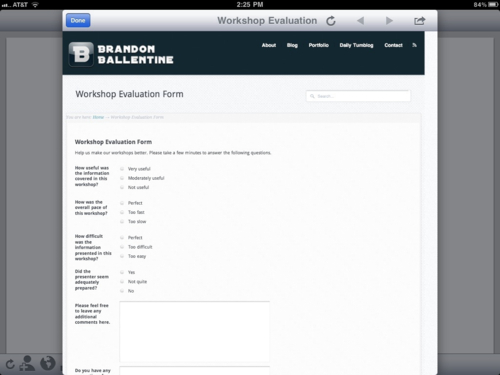
The last icon in the toolbar sends participants to the workshop evaluation form. Like the sign in form, hidden fields are passed to the form to ensure that the evaluations are associated with the correct session.Conclusion
I had originally planned on using the app in my faculty training sessions, but I now think that I may also use it in the mobile web design course I am teaching this fall. We have a classroom set of iPads in the experimental technology classroom I am using for that course and this seems like a perfect fit. I will post my experiences as the semester progresses.
Feel free to let me know if you have an idea that would make the app better. I am always open to suggestions!