Smart App Banners in iOS 6
One of the less-discussed new features in iOS 6 is the ability to display Smart App banners in Safari. These banners allow you to provide a link to your iOS app from within the web browser. If visitors to your site already have your app installed, the Install button is replaced by an Open button, which makes it easy to jump from the webs site directly into the app. In addition, you’re able to pass information from your website to your app via a parameter in the Smart App Banner code. Let’s take a look at a quick example.
In the header of your page, simply add the following META tag. Make sure to replace the app ID with the ID for the app you actually want to link to. You can find your app ID using Apple’s iTunes Link Maker.
<meta name="apple-itunes-app" content="app-id=419775687">
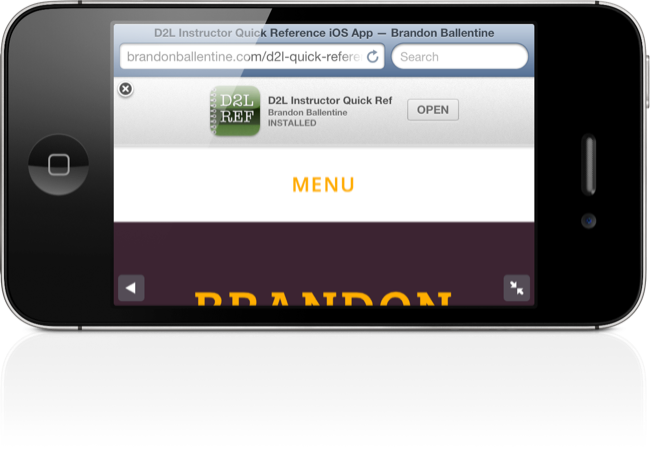
That’s all there is to it. With any luck, you can reload the page so see something like the example screenshot below.
Now what if you want to pass information from the browser to the app? For that, you’ll need to use URL schemes. URL Schemes are special URLs that allow you to communicate between apps on iOS devices. You can view information on supported URL schemes in all your favorite apps at this site. Let’s suppose, for example, you want to create a page on your course site for a new reading assignment. In our example, we will display a Smart App Banner for with a link to the iBooks app in the iTunes store. By passing an additional argument, students who already have the iBooks app installed can tap the Open button to be taken instantly to the book’s page in the store. Here’s the code to do just that:
<meta name="apple-itunes-app" content="app-id=364709193,app-argument=itms-books://itunes.apple.com/us/book/amazing-adventures-kavalier/id497278337">
You can do all sorts of neat things with URL schemes and Smart App Banners - post custom tweets, launch specific videos in the TED app, etc. How are you using them?